Rabu, 08 Agustus 2018
Rabu, 01 Juni 2016
Posted by Gundex on 00.41 with No comments
ASSALAMU’ALAIKUM
WR.WB
Kami ingin sedikit mensharing mengenai kegiatan rutin
tahunan di SMK AL-AMIN,Surabaya ,yakni memperingati acara Isra' Mi'raj Nabi
Muhammmad SAW, berdasarkan sedikit
pengalaman kami. acara Isra' Mi'raj Nabi Muhammad SAW yang diadakan di SMK
AL_AMIN,Surabaya memang tidak mewah dan meriah, tetapi banyak sekali hikmah
yang kita ambil dari kegiatan tersebutUst. kami bercerita bahwa “Syekh Thanthowy Jauhary dalam tafsir al Jawahir mengatakan: ”Hendaklah kaum Muslimin mengetahui bahwa Allah tidaklah menurunkan isra’ mi’raj dalam Alquran yang dibaca sampai saat ini, semata-mata untuk mengetahui keadaan Rasulullah saw.. Sesungguhnya Allah menginginkan agar kita dapat mengikuti ajaran agama dan syariat dengan ikhlas dan mengajak manusia memperbaiki keimanan dan tauhidnya untuk mencapai maqomam mahmudah sebagai kedudukan tertinggi dan terhormat di dunia ini.”
Hikmah-hikmah yang dapat kita ambil dari kegiatan tersebut,yakni:
#Yang Pertama : Bahwa Nabi Muhammad adalah satu-satunya Nabi dari golongan Ibrahim AS yang berasal dari Ismail AS, sedangkan Nabi lainnya adalah berasal dari Ishaq AS. Inilah yang menyebabkan Yahudi dan Kristen menolak Nabi Muhammad, karena mereka melihat asal usul keturunannya (nasab). Alasan mereka itu sangat tidak ilmiah, dan kalau memang benar, mereka berarti rasialis, karena melihat orang itu dari keturunannya. Hikmah lainnya adalah, bahwa Nabi Muhammad berda’wah di Makkah, sedangkan Nabi yang lain berda’wah di sekitar Palestina. Kalau dibiarkan saja, orang lain akan menuduh Muhammad SAW sebagai orang yang tidak ada hubungannya dengan “golongan” Ibrahim dan merupakan sempalan. Bagi kita sebagai muslim, tidaklah melihat orang itu dari asal usulnya, tapi dari ajarannya.
#Hikmah berikutnya adalah: Allah dengan segala ilmu-Nya mengetahui bahwa Masjidil Aqsa adalah akan menjadi sumber sengketa sepanjang zaman setelah itu. Mungkin Allah ingin menjadikan tempat ini sebagai “pembangkit” ruhul jihad kaum muslimin. Kadangkala, kalau tiada lawan itu semangat jihad kaum muslimin “melemah” karena terlena, dan dengan adanya sengketa tersebut, semangat jihad kaum muslimin terus terjaga dan terbina.
#Dan Yang Terakhir : Allah ingin memperlihatkan sebagian tanda-tanda kebesaran-Nya kepada Nabi SAW. Pada Al Qur’an surat An Najm ayat 12, terdapat kata “Yaro” dalam bahasa Arab yang artinya “menyaksikan langsung”. Berbeda dengan kata “Syahida”, yang berarti menyaksikan tapi tidak musti secara langsung. Allah memperlihatkan sebagian tanda-tanda kebesaran-Nya itu secara langsung, karena pada saat itu da’wah Nabi sedang pada masa sulit, penuh duka cita. Oleh karena itulah pada peristiwa tersebut Nabi Muhammad juga dipertemukan dengan Nabi-nabi sebelumnya, agar Muhammad SAW juga bisa melihat bahwa Nabi yang sebelumnya pun mengalami masa-masa sulit, sehingga Nabi SAW bertambah motivasi dan semangatnya. Hal ini juga merupakan pelajaran bagi kita yang mengaku sebagai da’i, bahwa dalam kesulitan da’wah itu bukan berarti Allah tidak mendengar.
Masih banyak sekali hikmah yang kami dapat dalam kegiatan Isra' Mi'raj Nabi Muhammmad SAW,jika kita mau memperdalam kisah isro’ mi’roj nabi Muhammad SAW.
Seluruh
Keluarga Besar SMK AL-AMIN Surabaya, mengajak seluruh kaum muslimin agar kita
dapat menangkap pesan crusial dari setiap peringatan hari besar Islam, khususnya
memperingati perjalanan hidup Rasulullah Saw. Beliau adalah kekasih Allah,
Penghulu sekalian Nabi dan Rasul, Teladan seluruh makhluk serta hambaNya yang
terbaik. Peristiwa Isra’ Mi’raj sesungguhnya adalah lebih kepada ujian
keimanan, oleh karenanya dengan peringatan ini harus dapat membangkitkan
keimanan kita.
Demikian Yang dapat kami sampaikan , Semoga bermanfaat bagi
kita semua, sehingga kita dapat menjadi suri taulan yang di Rahmati oleh Allah
SWT. Kurang lebihnya mohon maaf, WASSALAMUALAIKUM WR.WB
FOTO KEGIATAN ISRA' MI'RAJ
NABI MUHAMMAD SAW




Selasa, 31 Mei 2016
Posted by Gundex on 03.38 with No comments
Tutorial kali ini, kita akan mencoba mengubah sebuah foto menjadi efek grunge dengan beberapa klik dengan photoshop. Tutorial ini bisa anda gunakan di Adobe Photoshop 7 keatas, berikut tutorialnya.
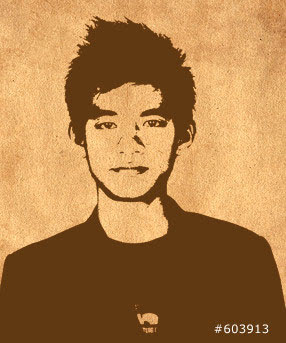
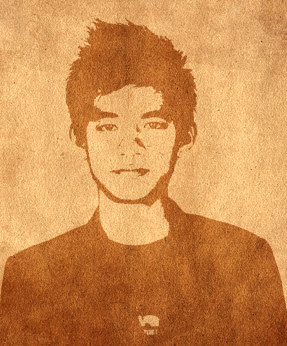
PREVIEW DESAIN
Sebelum melanjutkan dalam tutorial yang akan kita buat, berikut gambar foto sebelum dan sesudah kita manipulasi.


Detail tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Seleksi dan Aplikasi tonal
- Lama pembuatan : 20 Menit
Tutorial
Langkah 1 : Membuka gambar yang diperlukan
Buka foto yang akan kita edit dengan photoshop, saya membuka sebuah foto yang berlatar biru dan sebuah tekstur kasar.


Langkah 2 : Mengubah menjadi hitam putih
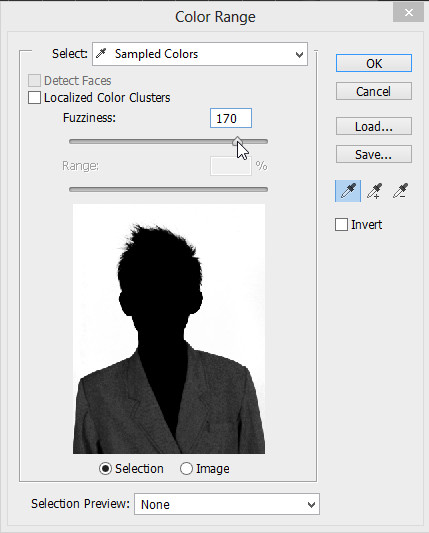
Seleksi background dengan cara memilih select > Color range. Klik background dan isikan fuzziness menjadi 170. Lalu tekan OK

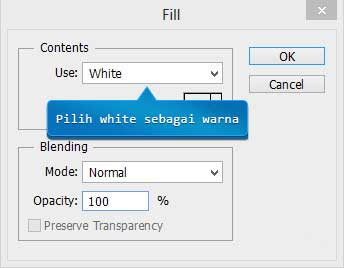
Isikan dengan warna putih dimenu edit > fill.

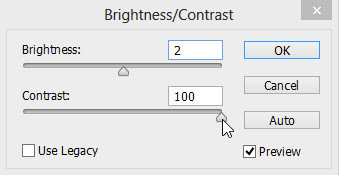
Ubah gambar menjadi hitam putih di menu Image > Adjustments > Desaturate. Pertajam gambarnya seperti yang pernah kita bahas pada tonal dan warna dengan photoshop dimenu Image > adjustment > Brightness/Contrast.

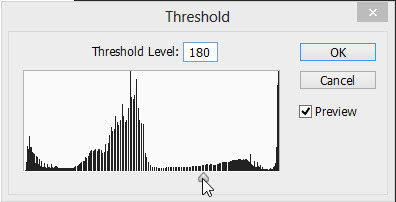
Beri lagi efek Adjustments pada menu Image > Adjustments > Threshold. Beri Threshold level menjadi 180.

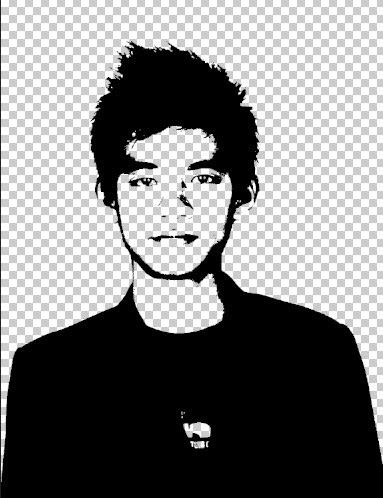
Berikut hasil desain sementara yang kita hasilkan.

Langkah 3 : Menghapus bagian berwarna putih
Buka pallete layer (F7) dan double klik pada layer Background sehingga layer tidak terkunci. Lanjut dengan memilih select > Color range dan pilih warna putih. Fuzziness bisa anda isi dengan nilai 0.

Tekan “Delete” pada keyboard dan hapus seleksi dengan menekan Ctrl + D (Select > Deselect).

Langkah 4 : Membuat efek grunge
Klik dan tarik (drag and drop) foto yang telah kita edit dengan move tool (v) ke tekstur.

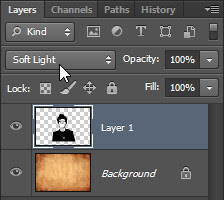
Ubah layer mode menjadi Soft Light.

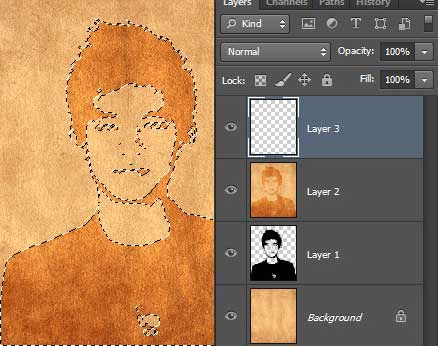
Tekan Ctrl + Shift + Alt + E secara bersamaan untuk membuat sebuah layer baru pada layer pallete dengan gambar seperti yang sedang ditampilkan. Sehingga layer akan menampilkan seperti berikut.

Buat layer baru (Layer > New > Layer) dan tekan ok. Sambil menekan Ctrl pada keyboard, klik pada thumbnail “Layer 1” sehingga akan terbentuk seleksi sesuai gambar pada layer 1.

Lanjut dengan mengubah warna #603913 pada foreground color. Tekan Alt + Backspace untuk menambah warna menjadi warna coklat tua.

Pada layer pallete, ubah layer mode menjadi “Multiply” dan Opacity menjadi 30%. Dan berikut hasil desain gambar grunge yang kita hasilkan.

Demikian tutorial photoshop kali ini, baca juga cara membuat grafiti dengan adobe photoshop.
Download file psd hasil tutorial
Posted by Gundex on 03.37 with No comments
Grafiti merupakan aktifitas coret-coretan di dinding yang menyenangkan dengan menggunakan komposisi warna-warna, garis, bentuk, dan volume untuk menuliskan kata, simbol atau teks tertentu. Tentu bukan hal mudah untuk membuat sebuah grafiti di kanvas dinding yang begitu besar, tapi dengan photoshop mari kita coba membuatnya dengan mudah. :)
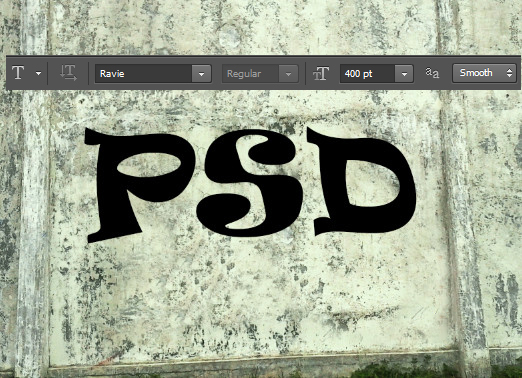
Pada kali ini, kita akan mencoba merubah sebuah gambar grafiti di dinding dengan sebuah desain manual yang akan kita buat dengan type tool dengan photoshop berikut ebook tutorial photoshopnya yang bisa anda download di akhir postingan.
Preview
Berikut adalah hasil desain terakhir yang akan kita coba buat pada ebook tutorial ini
sebelum

sesudah

Sebagian langkah dalam tutorial
Tutorial ini kita akan belajar step by step menghilangkan gambar grafiti asli pada dindin dan menggantinya dengan desain kita.






Download : Membuat grafiti dengan photoshop
Posted by Gundex on 03.36 with No comments
Tutorial
Langkah 1 : Membuka foto dan membuat seleksi
Buka foto yang akan di edit, anda dapat mendownloadnya di bagian Resource di atas postingan, buka menggunakan aplikasi desain photohsop di menu file > open.

Selanjutnya, berhubung background dari tangan itu sendiri berwarna hitam kita dapat dengan mudah membuat seleksi. Pada toolbar pilih Magic wand tool dan klik di bagian background hitam sehingga background akan terseleksi. Selanjutnya, balikkan seleksi dengan cara klik kanan pada area canvas dan pilih Select Inverse.

Langkah 2 : Menduplikasi gambar
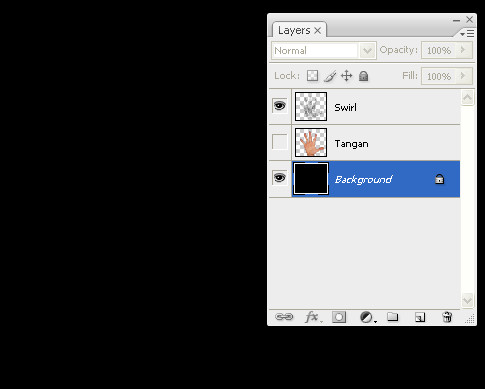
Duplikasi gambar dengan menekan Ctrl : J pada keyboard, sehingga akan tampil sebuah gambar tangan di layer baru seperti terlihat pada desain dibawah.

Langkah 3 : Menambah swirl pada tangan
Download swirl brushes pada kolom resource di atas, tambahkan di photoshop seperti pada tutorial cara menambahkan brush pada photoshop selanjutnya brush bagian tangan di layer baru.

Brush hingga merata, pakai berbagai efek swirl dari brush tersebut.

Langkah 4 : Membuat pattern dan mengaplikasikannya
Kembali ke layer tangan (langkah 2), kita akan membuat pattern untuk tangan ini, klik Edit > Define Pattern… Atau secara lengkap anda dapat membaca tutorial cara menambah pattern ke dalam photoshop yang pernah saya bahas beberapa waktu yang lalu.

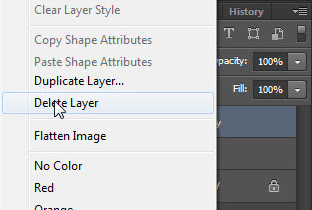
Selanjutnya tekan Ctrl pada keyboard sembari klik pada layer “tangan” sehingga akan memperoleh sebuah seleksi pada lingkarang tangan, balikkan seleksi dengan menekan select > Inverse. Next hilangkan layer “Tangan” dengan cara klik bagian mata di samping layer yang berhubungan, dan kembali ke layer swirl.

Pada layer swirl, tekan delete pada keyboard untuk menghapus bagian yang “Kotor”.

Beri warna pada background dengan warna hitam sehingga akan menghilangkan objek tangan.

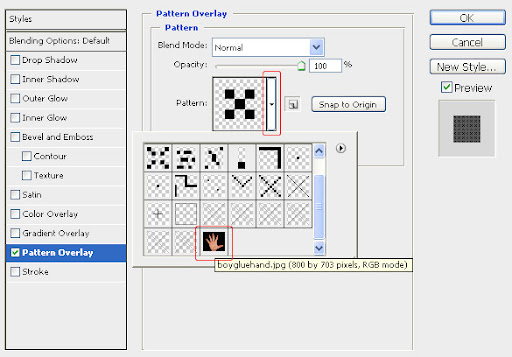
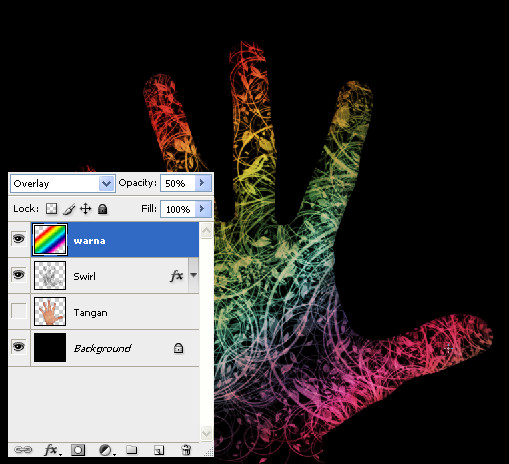
Kembali ke layer swirl, beri layer style “Pattern Overlay” dan pilih tangan yang telah kita buat pattern di awal langkah 4.

Tekan OK untuk mengakhiri.

Langkah 5 : Memberi warna
Secara umum, kita telah menyelesaikan efek tangan swirl ini. Tapi, mari kita lanjutkan untuk memberi sentuhan akhir, yakni kita akan memberi sedikit warna pada tangan swirl ini.
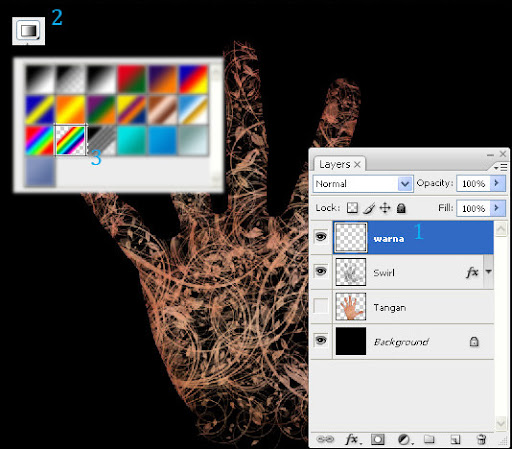
Pertama, buatlah sebuah layer baru. Selanjutnya pada bagian toolbox photoshop pilih gradient overlay dan pilih warna sesuai yang di tunjukkan di nomor 3.

Buat warna dengan gradient photoshop desain.

Ubah layer mode layer tersebut menjadi Overlay dan turunkan opacity menjadi 50%.

Atau dapat anda ubah juga overlay sesuai selera sehingga memperoleh hasil yang bagus.

Hasil Desain
Berikut hasil desain pada belajar photoshop kali ini.

Download hasil desain (.psd) : Manipulasi tangan swirl dengan photoshop.
Seperti biasanya, saya tetap membuka form komentar untuk membuka “forum” tanya jawab di akhir postingan, sehingga bagi pembaca yang tidak terselesaikan hingga akhir atau terhambat di tengah-tengah tutorial bisa langsung bertanya atau dan lain sebagainya, dan pastikan anda tidak mengosongkan kotak komentar. :)
Posted by Gundex on 03.34 with No comments
Tutorial
Langkah 1 : Membuka foto untuk diedit dengan photoshop.
Buka ke empat foto yang telah anda download pada kolom resource diatas. Setelah ke empatnya terbuka, pilih file “PSD Desain” sebagai file utama untuk pengeditan pada pembelajaran ini.

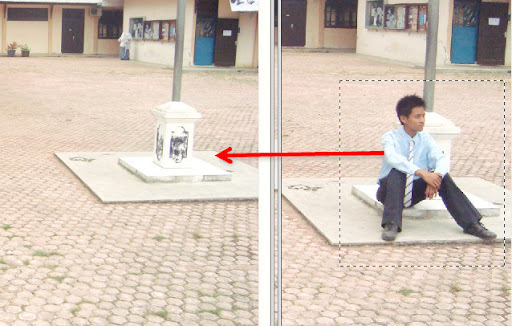
Langkah 2 : Memindahkan objek gambar
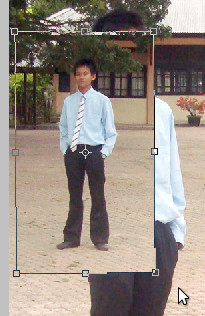
Buka gambar “PSD Desain (1)” untuk ditambahkan ke “PSD Desain”, dengan Rectangular Marquee tool buat sebuah seleksi disekitaran gambar/objek.

Selanjutnya klik dan seret (drag) ke gambar “PSD Desain”.

Langkah 3 : Meletakkan objek hingga sesuai.
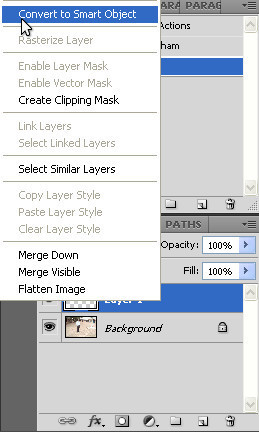
Pada layer “PSD Desain” klik kanan pada layer hasil drag tadi yang otomatis terbuat setelah anda mendrag gambar ke “PSD Desain”. Klik kanan dan pilih COnvert to Smart Object.

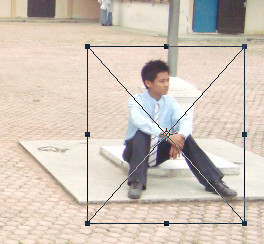
Sebetulnya untuk mengconvert smart objek tidak anda kerjakan juga tidak masalah. Masih pada lembar kerja “PSD Desain” klik (Ctrl + T) untuk mengaktifkan Free transform, klik-drag-kecilkan-atau besarkan untuk menyamakan antara kedua gambar tersebut.

Tekan Enter untuk mengakhiri.

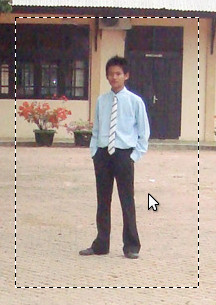
Langkah 4 : Crop
Pilih Crop tool pada toolbox photoshop, selanjutnya crop gambar seperti berikut.

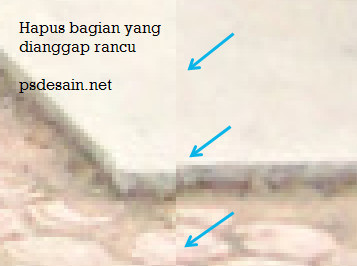
Langkah 5 : Menghapus bagian yang tidak sreg.
Zoom in (Ctrl + +) untuk melihat apakah gambar 100% selesai?? Sepertinya tidak, ada sebuah garis rancu yang harus kita manipulasi lagi. Sepertinya kita harus menghapus bagian yang tampak rancu tersebut.

Klik add layer mask pada layer pallete, kita akan mencoba menghapus sedikit bagian pada foto tersebut. Pilih brush tool dengan warna hitam pada foreground, selanjutnya brush untuk menghapus bagian garisan tersebut.

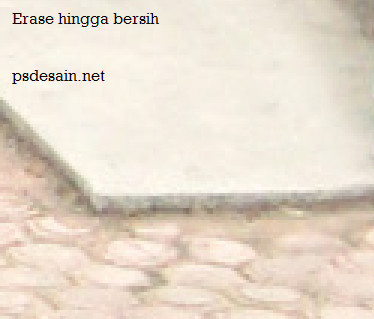
Berikut hasil setelah kita manipulasi.

Langkah 6 : Menambah gambar lainnya.
Selanjutnya buka foto “PSD Desain (2)” yang telah anda download. Sama seperti sebelumnya, seleksi bagian objek gambar yang ingin di pindahkan dan tarik ke lembar kerja “PSD Desain”.

Posisikan ditempat yang seharusnya gambar tersebut berada. Sepertinya foto ini ada sedikit kesalahan, tapi tidak apa kita akan memanipulasi gambar ini apa adanya. :D

Klik Add layer mask , dan hapus bagian yang sepantasnya perlu dihapus.

Buatlah sedetail mungkin, anda bisa menzoomnya (ctrl + +) mendragnya dengan movetool dll dll. Sehingga gambar tampak lebih rapi dan nyata.

Berikut hasil yang telah saya dapatkan, pastinya anda bisa lebih keren dari pada gambar saya ini. :)

Langkah 7 : Menambahkan objek lainnya
Seperti langkah sebelumnya juga, pilih gambar yang kali ini adalah gambar “PSD Desain (3)” dan seleksi objek dari gambar tersebut.

Posisikan kembali gambar tersebut, beri mask kembali untuk menghapus bagian yang tidak “penting” yang merusak pemandangan foto ini.

Berikut ini contoh layer yang telah saya buat.

Hasil Akhir

Download file hasil desain : Manipulasi dengan photoshop (ziddu)
Ada banyak Jaka ya hari ini?? hhehehe, semoga bermanfaat. Perlu di ingat! semakin anda lebih mendetail dalam memanipulasi photo, semakin bagus foto editan yang anda hasilkan. Silahkan berikan saranmu dikotak komentar dan klik tombol share jika anda rasa tutorial ini menarik dan berguna 
Langganan:
Postingan (Atom)







