Tutorial kali ini, kita akan mencoba mengubah sebuah foto menjadi efek grunge dengan beberapa klik dengan photoshop. Tutorial ini bisa anda gunakan di Adobe Photoshop 7 keatas, berikut tutorialnya.
PREVIEW DESAIN
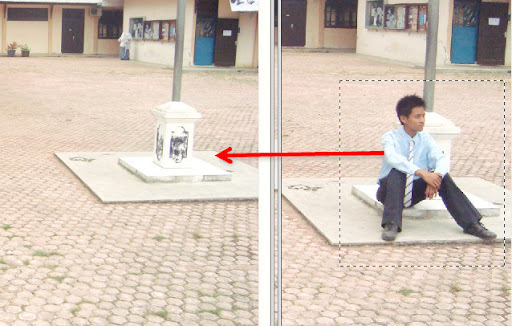
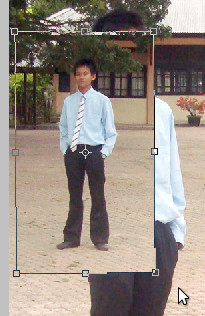
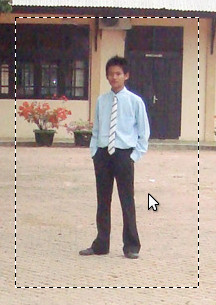
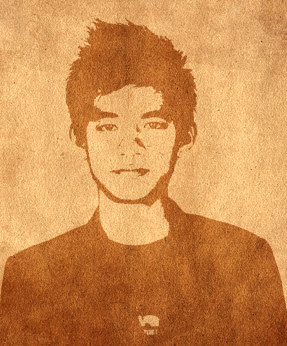
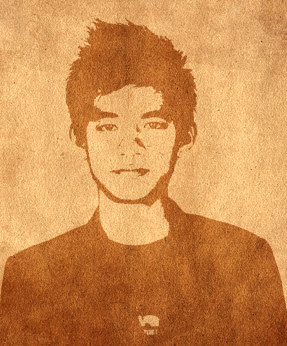
Sebelum melanjutkan dalam tutorial yang akan kita buat, berikut gambar foto sebelum dan sesudah kita manipulasi.


Detail tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Seleksi dan Aplikasi tonal
- Lama pembuatan : 20 Menit
Tutorial
Langkah 1 : Membuka gambar yang diperlukan
Buka foto yang akan kita edit dengan photoshop, saya membuka sebuah foto yang berlatar biru dan sebuah tekstur kasar.


Langkah 2 : Mengubah menjadi hitam putih
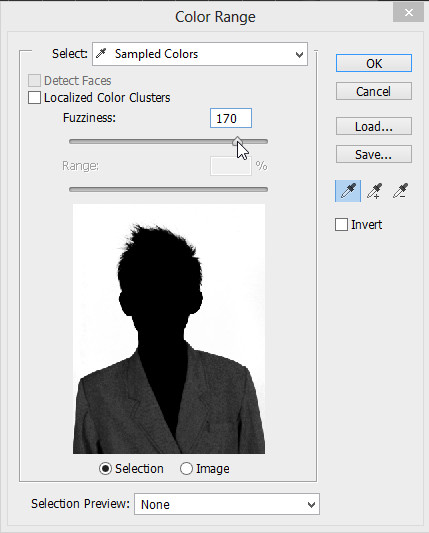
Seleksi background dengan cara memilih select > Color range. Klik background dan isikan fuzziness menjadi 170. Lalu tekan OK

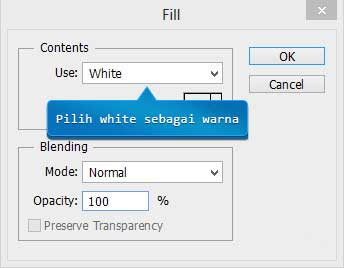
Isikan dengan warna putih dimenu edit > fill.

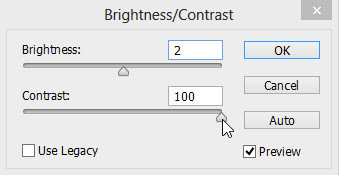
Ubah gambar menjadi hitam putih di menu Image > Adjustments > Desaturate. Pertajam gambarnya seperti yang pernah kita bahas pada tonal dan warna dengan photoshop dimenu Image > adjustment > Brightness/Contrast.

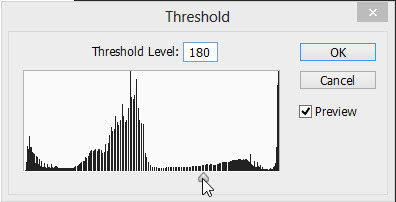
Beri lagi efek Adjustments pada menu Image > Adjustments > Threshold. Beri Threshold level menjadi 180.

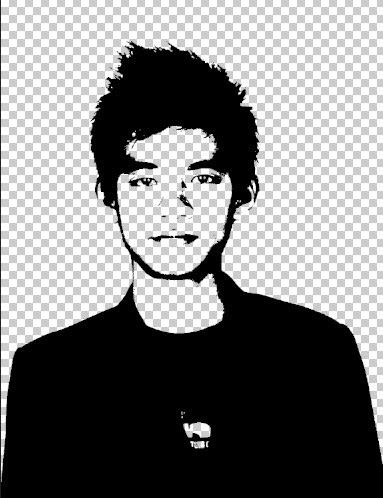
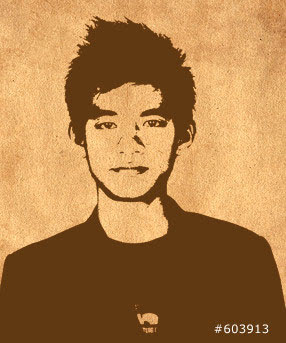
Berikut hasil desain sementara yang kita hasilkan.

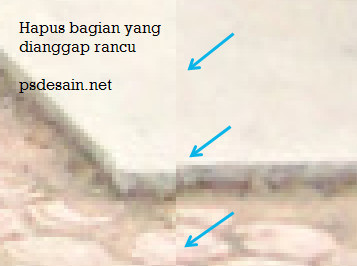
Langkah 3 : Menghapus bagian berwarna putih
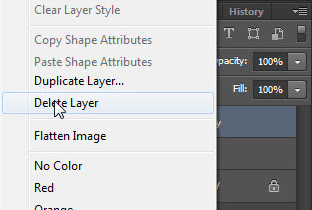
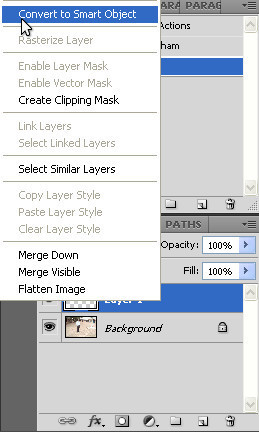
Buka pallete layer (F7) dan double klik pada layer Background sehingga layer tidak terkunci. Lanjut dengan memilih select > Color range dan pilih warna putih. Fuzziness bisa anda isi dengan nilai 0.

Tekan “Delete” pada keyboard dan hapus seleksi dengan menekan Ctrl + D (Select > Deselect).

Langkah 4 : Membuat efek grunge
Klik dan tarik (drag and drop) foto yang telah kita edit dengan move tool (v) ke tekstur.

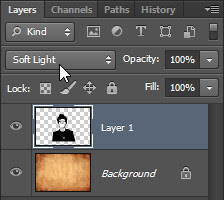
Ubah layer mode menjadi Soft Light.

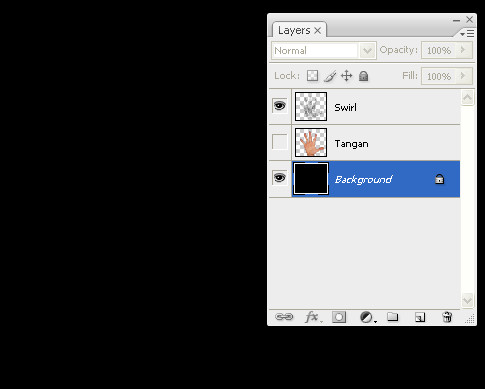
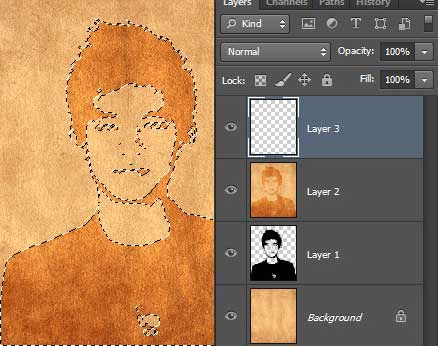
Tekan Ctrl + Shift + Alt + E secara bersamaan untuk membuat sebuah layer baru pada layer pallete dengan gambar seperti yang sedang ditampilkan. Sehingga layer akan menampilkan seperti berikut.

Buat layer baru (Layer > New > Layer) dan tekan ok. Sambil menekan Ctrl pada keyboard, klik pada thumbnail “Layer 1” sehingga akan terbentuk seleksi sesuai gambar pada layer 1.

Lanjut dengan mengubah warna #603913 pada foreground color. Tekan Alt + Backspace untuk menambah warna menjadi warna coklat tua.

Pada layer pallete, ubah layer mode menjadi “Multiply” dan Opacity menjadi 30%. Dan berikut hasil desain gambar grunge yang kita hasilkan.

Demikian tutorial photoshop kali ini, baca juga cara membuat grafiti dengan adobe photoshop.